Our Technology Stack
Building immersive empathy with AI, AR, and emotional storytelling. Learn About Our First EncounterDownload The One-PagerAt Queer Reflection, we don’t just build experiences—we architect empathy. Our technology stack is carefully curated to serve a single purpose: making people feel something real. Below is a look at the tools, platforms, and systems powering our immersive empathy-driven platform.
Core Experience Engine
Narrative Framework
Our proprietary branching system adapts in real-time to your choices and emotional signals, ensuring every interaction feels personal.
AI Dialogue
We leverage natural language models like OpenAI’s GPT to generate adaptive, emotionally resonant dialogue.
Emotional Feedback
Immersive Delivery Platforms
Web-Based Core
Fully responsive, mobile-first, built with React.js and Three.js. Queer Reflection is engineered from the ground up for accessibility and performance. Using React.js for dynamic interactivity and Three.js for lightweight 3D rendering, our platform ensures a smooth, immersive experience that adapts beautifully to every screen size. Whether users tap, click, or gaze, the emotional depth of each Encounter stays intact.
AR Enhancements
Our AR enhancements use industry-leading tools such as Apple ARKit and WebXR, allowing immersive experiences across devices. By leveraging Apple ARKit, we harness advanced features like 4K video capture, depth sensing through LiDAR, and real-time motion tracking to create seamless augmented reality experiences on iOS devices. Simultaneously, WebXR enables us to deliver cross-platform AR and VR content directly through web browsers, ensuring broad accessibility without the need for additional applications. This combination ensures that users across various devices can engage with our content effortlessly.
Cross-Device


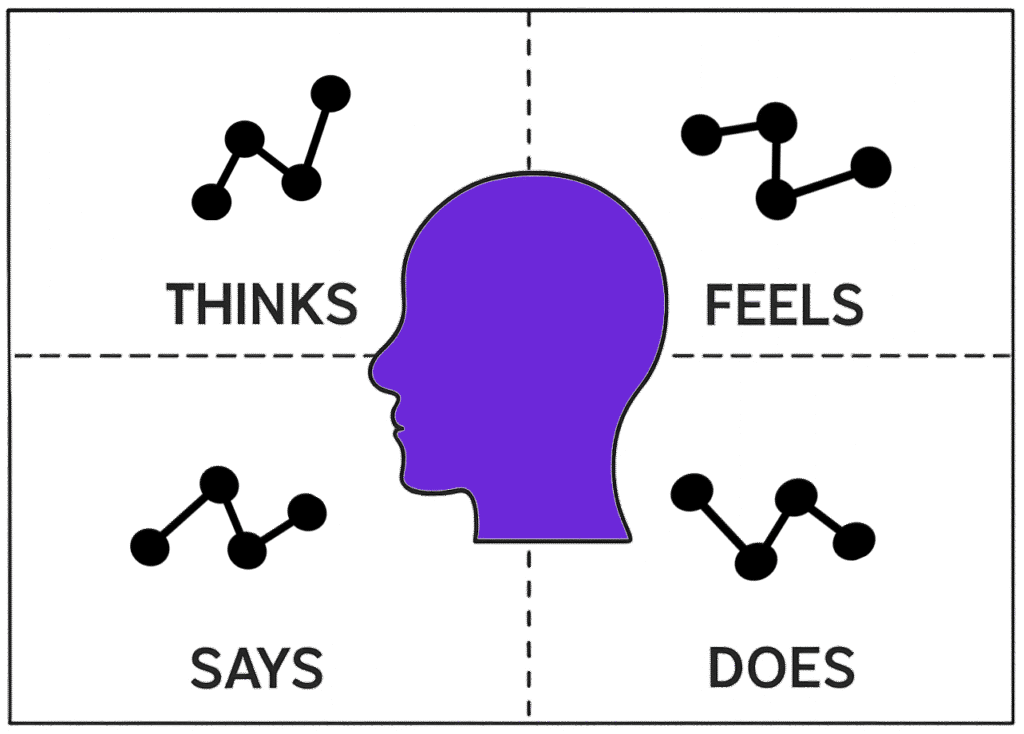
Empathy Mapping + Journaling
After each Encounter, users receive an AI-powered breakdown of emotions, decisions, and character responses—plus guided journaling to deepen understanding. This reflective layer helps users visualize how their choices impacted the emotional landscape of the scene, fostering a deeper, more lasting sense of empathy.
We Don’t Track Trauma
Our emotional design approach is guided by trauma-aware frameworks like those from The Center for Health Care Strategies. We align with GDPR, CCPA, and COPPA regulations to protect user data and experiences.
Infrastructure and Scalability
Hosting & Deployment
Google Cloud Platform, Docker microservices, and Firebase for real-time data
Content Delivery
Cloudflare CDN ensures secure, fast load times everywhere
Monitoring
Sentry + GitHub Actions power our error reporting and deployment pipeline
Accessibility Comes First
We build toward WCAG 2.1 AA accessibility standards to ensure usability for all audiences, including screen reader users and neurodiverse individuals.